Google ColabでStreamlitを使ってみる
この記事にはPRを含みます

目次
ローカル環境は汚したくなかったためGoogle Colabの環境でStreamlitを使ってみたので紹介します
手順
各種インストール
!npm install -g localtunnel
!pip install streamlit
!streamlit hello & sleep 5 && lt --port 8501- 1行目、localtunnelはローカルで動いているWebアプリを外部からアクセス可能にするトンネルサービス
- 2行目、streamlitはcolabにデフォルトでインストールされていないので追加
- 3行目でstreamlitの起動、起動待ちのsleep5秒、localtunnelの起動をしています
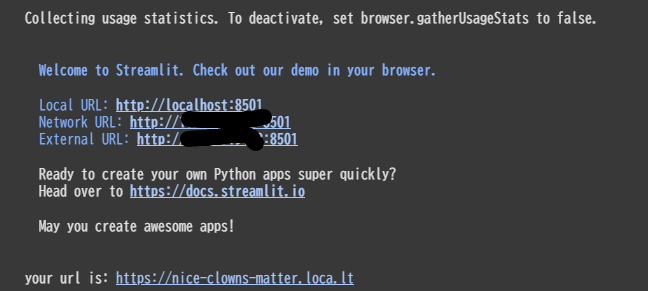
このコマンドを実行すると以下のように表示されます

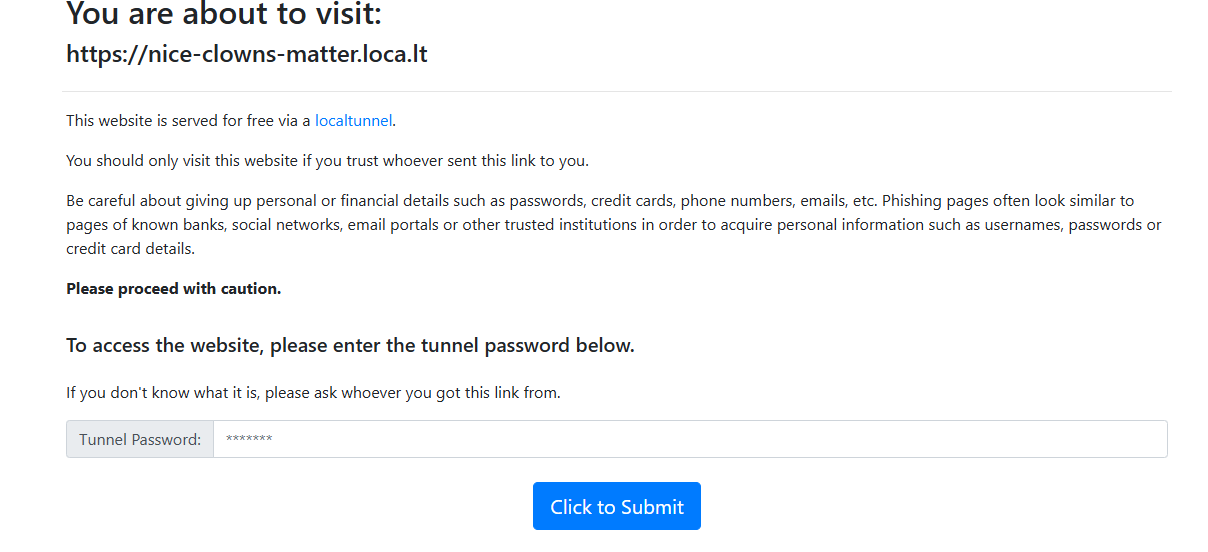
your url isの後のリンクにアクセスすると以下のようにTunnel Passwordを求められるので上記のExternal URLの「http://〇〇.〇〇.〇〇〇.〇:8501」の〇の部分をコピーし手入力します

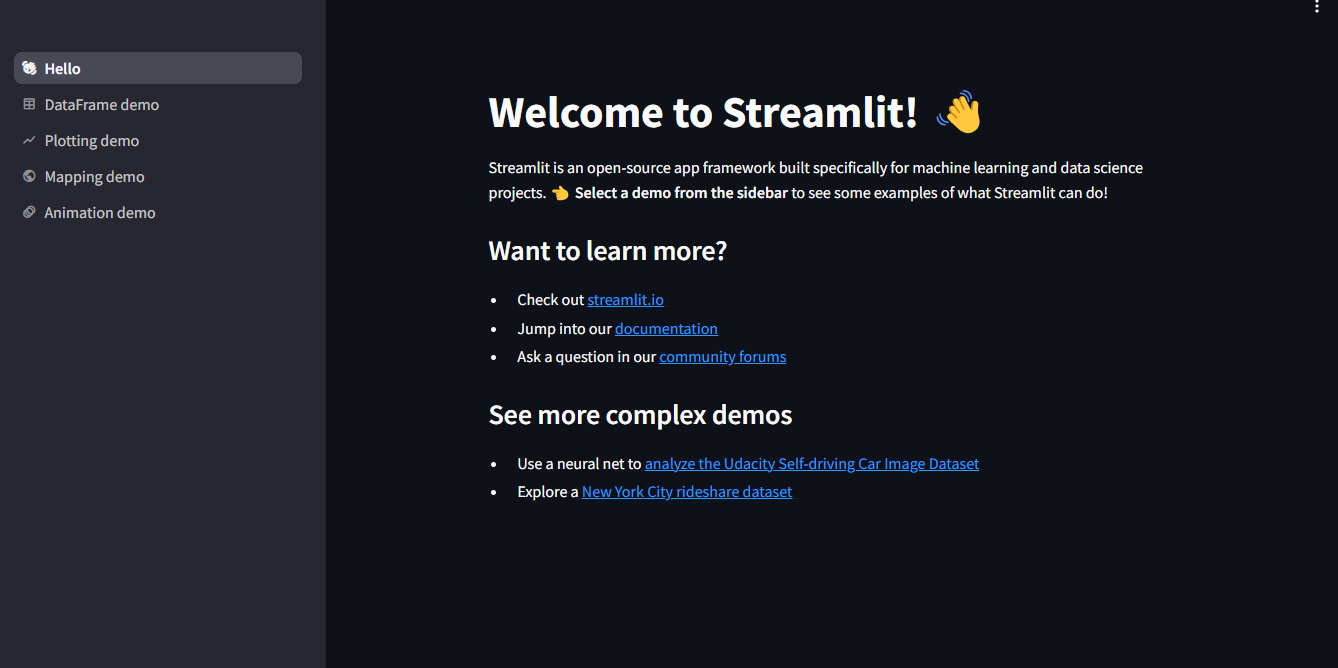
するとStreamlitの初期画面が表示されます

ローカルで作成済みのアプリをColabで使う
既に作成済みのアプリをColabで扱うこともできました
作成済みのファイル(app.pyとします)をcolabにアップロードしコマンドの実行
!streamlit run /content/app.py & sleep 5 && lt --port 8501先ほどと同じように「your url is:」のリンクから遷移してTunnel Passwordを入力するとアクセスすることができます
同じ要領でドライブにStreamlitのファイルを置いてコマンドで指定することで起動もできました
まとめ
Colab環境でStreamlitを扱う方法を紹介しました
これで開発を進めるのは難しいかもしれませんが簡単なアプリ作成であったり、完成したアプリを簡単に配布するようなこともできると思います!