Payloadで自作コンポーネントを追加する
この記事にはPRを含みます

目次
Payloadでは様々な入力フィールドが用意されていますが、特別な要件に対応するために自身で入力フィールドを作成したい事もあると思います
今回は自身でコンポーネントとしてフィールドを作成して追加する方法を紹介します
やり方
1. コンポーネントの作成
まずは表示したいフィールドを通常のreactと同じように作成します
今回は/components/SampleBlock.tsxというファイルで以下のように作成しました
export default function SampleBlock() {
return (
<div>
<h2>サンプルのコンポーネント</h2>
<p>お試しのコンポーネントです</p>
</div>
)
}ここで重要なのが必ずexport defaultにする必要がありますので注意してください
2. importMapの作成
以下のコマンドでimportMapを作成します
npx payload generate:importmap3. コレクションで作成したコンポーネントを指定する
作成したコンポーネントを追加したいコレクションに記述します
今回はpostsというコレクションに追加してみます
import type { CollectionConfig } from 'payload'
export const Posts: CollectionConfig = {
slug: 'posts',
fields: [
{ label: '記事タイトル', name: 'title', type: 'text', required: true },
{ label: '記事本文', name: 'description', type: 'textarea', required: true },
// 以下を追加
{
name: 'sampleBlock',
type: 'ui',
admin: {
components: {
Field: '@/components/SampleBlock',
},
},
},
],
}
- nameは自分で分かりやすいものを指定
- typeはui
- Fieldには指定するコンポーネントのパス(拡張子は要らない)
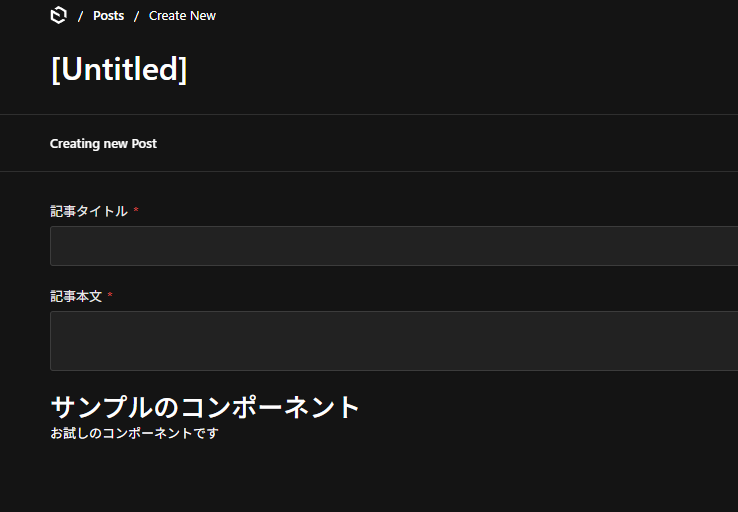
確認
ここまで出来たら最後にnpm run devで確認してみます

作成したコンポーネントが正しく表示されいることの確認ができました
今回は文字の表示だけですが、fetchを合わせることでデータベースからデータの取得であったり外部APIとの接続も可能です
まとめ
Payloadはデフォルトで様々なUIがありますが、自作のUIを追加するのも簡単で行えます!
個人開発でも顧客向けでもいろいろなカスタムができて要件に対応できそうで良いですね