tailwindcssとdangerouslySetInnerHTMLを併用するとhtmlタグのレイアウト適用されない件
この記事にはPRを含みます

目次
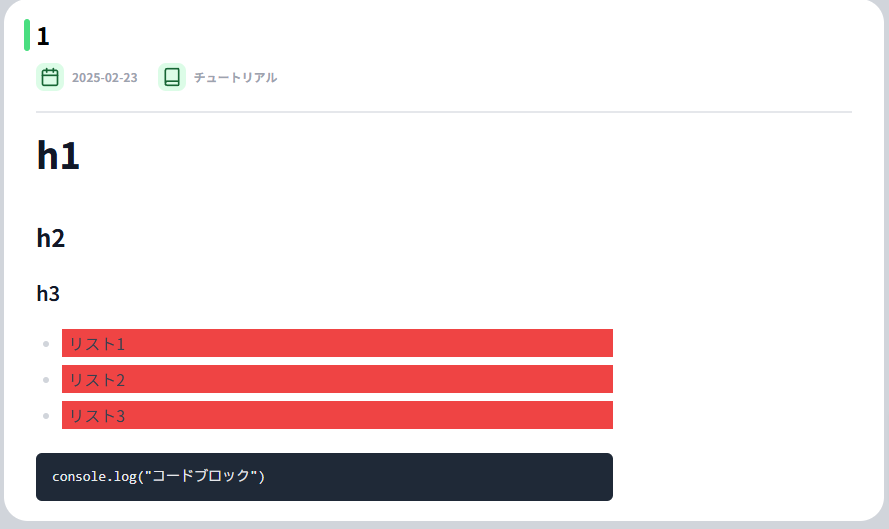
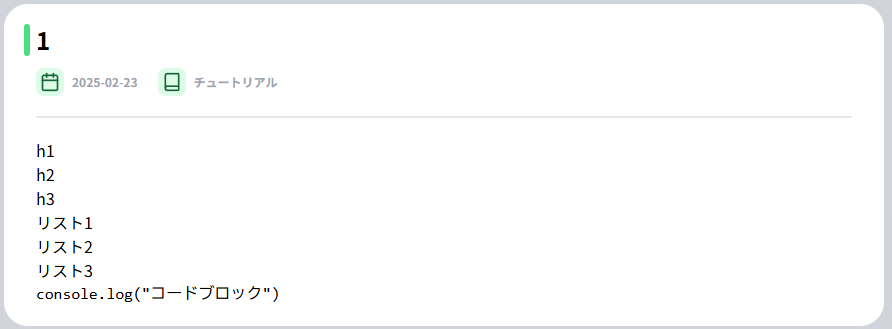
microCMSで作成したコンテンツをtailwind cssを使用しているフロントにて表示する際にh1タグの見出し、liタグの黒点などが表示されない問題があったので解決策を残します
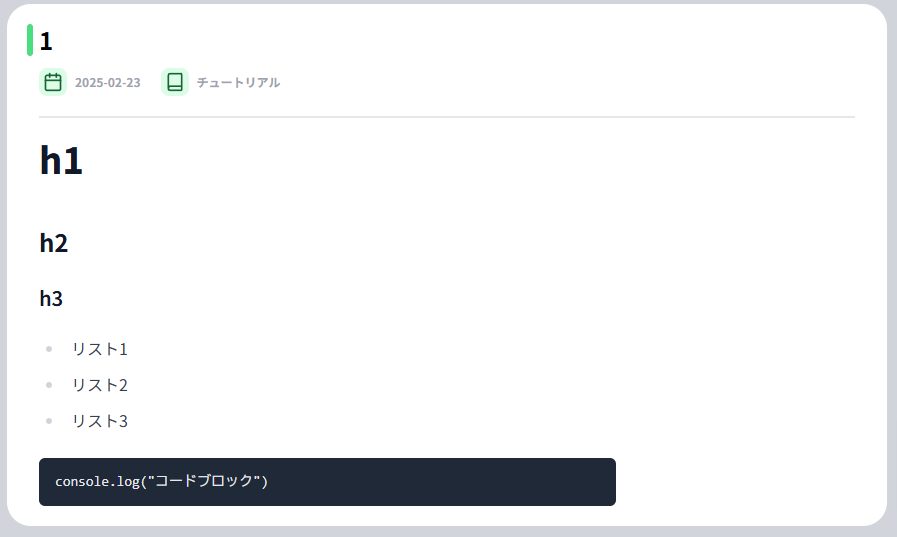
適用前は以下の通りです

環境
- Next.js 15
- tailwindcss 3
対応策
Tailwindcssの @tailwindcss/typographyをインストール、適用する
- 以下を実行してtypographyをインストールします
npm install @tailwindcss/typography- tailwind.config.tsにプラグインの追記をする
import type { Config } from "tailwindcss";
export default {
plugins: [
require("@tailwindcss/typography") // 追加
],
} satisfies Config;- dangerouslySetInnerHTMLを使用しているタグに「prose」のクラスを追加
<div
className="prose"
dangerouslySetInnerHTML={{
__html: post.content,
}}
/>これらを設定後に確認すると正しく表示されている状態になると思います!

さらにデザインを変えたい場合
global.cssで先ほど追加したproseのクラスにtailwindcssの記述を追加することで変更することができます
@tailwind base;
@tailwind components;
@tailwind utilities;
/* 追加 */
.prose li {
@apply bg-red-500;
}