Reactで記事の読了目安時間や文字数を表示する
この記事にはPRを含みます

目次
Reactでその記事を読むのにかかる時間や、文字数を表示するライブラリ「reading-time」を紹介します
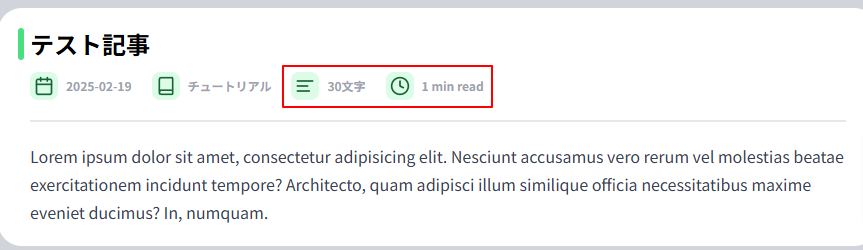
表示としては↓画像の赤枠のようにできます

実装方法
- reading-timeをインストールします
npm install reading-time- コードを書いていきます
import readingTime from "reading-time";
export default function Page() {
const content = "計測したい本文"
const stats = readingTime(content, { wordsPerMinute: 500 }); // 日本語の読書速度は平均400~600文字/分
console.log(stats);
// 結果例
// {
// minutes: 0.06
// text: "1 min read"
// time: 3600
// words: 30
// }
return (
<>
<div>{stats.words}文字</div>
<div>{stats.text}</div>
</>
);
}これだけで表示できるようになりますのでお手軽で良いですね